在SASS裡面有非常多的函數,
有之前介紹過的顏色函數,
也有數字函數,列表函數,三元函數等等。
之後如果有機會有時間的話可以再仔細來看看其他的函數。
|函數|
函數比較像是用各種元素多寡,
配合SASS的內建功能,
組合成相應的結果。
舉例1:之前講過的顏色函數RGB(),
是透過紅綠藍的多寡組合成相應的顏色。
舉例2:數字函數round(),
是把括號內的數字四捨五入得到最相近的整數。
|@function函式|
函式相較於函數有更自由的變數參數設計,
把變數跟參數共同根據你想要的隨意組合。
我自己覺得函數是函式的分支,
因為更多人共同在使用,
所以有預設好的架構。
|function VS mixin|
@function 跟@mixin 是用起很相似的東西,
在用@mixin的時候我們使用的是
@mixin 設定名稱
+(@include) 名稱(變數設定)
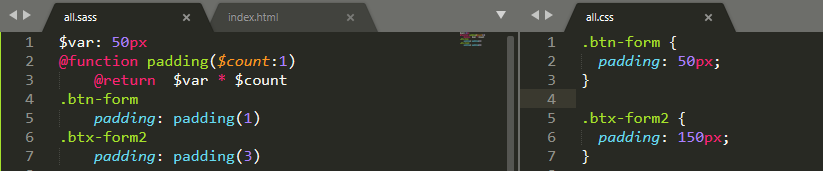
在使用@function
@return 名稱(包含計算內容)
兩者的差異就是,
使用@mixin的時候,
你最後得到的是一行一行的程式碼;
使用@function的時候,
你最後得到的會是計算出來的結果。
|function結果樣式|
出來的結果不一定只能是數字,
也可以是一個字串,一個LIST或是其他。
但是它會是一個值得返回,
它不會一次給你很多個返回值。
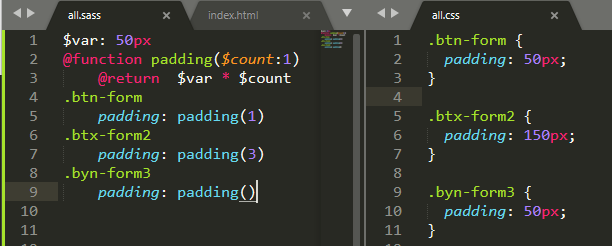
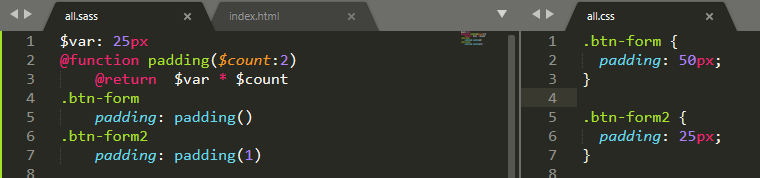
在@function的宣告裡面如果包含了參數,
那在使用的時候可以省略值得代入。
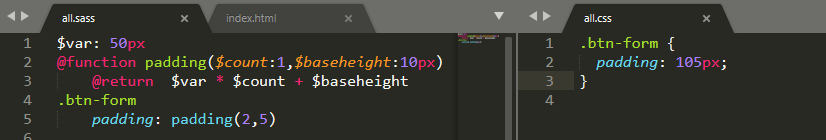
也同樣可以放很多不一樣的參數。
真的跟@mixin很像
!取決你最後要的東西是甚麼形式
參數的預設值問題
變數才是主要的,可以改參數值
但主要還是取決於變數
今天學的@function,
我覺得最重要的精髓是變數跟參數的設定。
你到底要選甚麼當變數還是參數其實蠻重要的。
